HTTP component
The HTTP component is able to post messages to HTTP(S) endpoints. It will post the content it receives from a previous component without altering it.
Configuration
The HTTP component has the following configuration options:
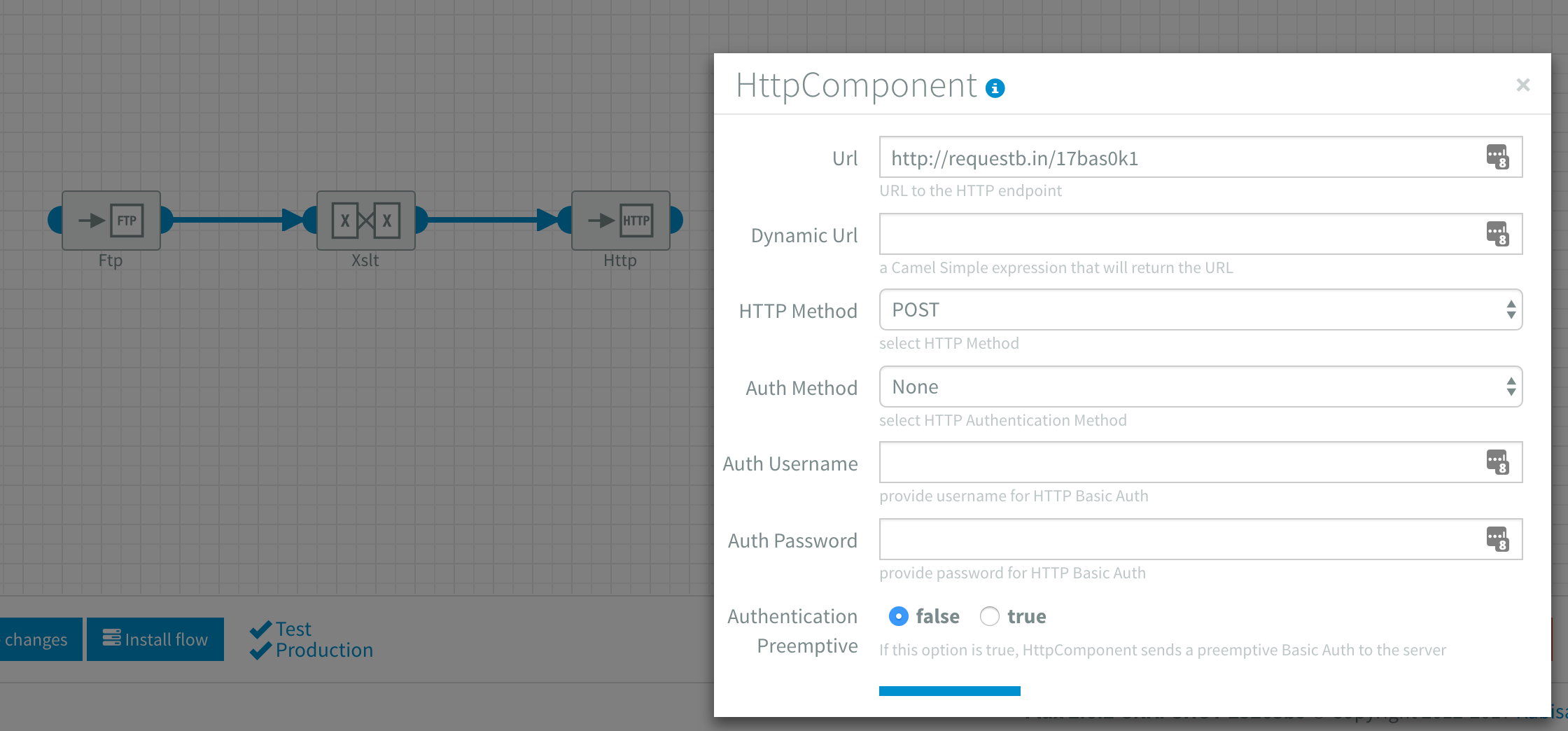
- URL
- HTTP Method
- Auth Method
- Auth Username
- Auth Password
- Auth Preemptive
- Use Error Route
- Exclude Headers
URL
Description
URL to the HTTP(s) endpoint that must be reached.
Remarks
Simple expressions can be used in the URL to create a dynamic URL. For example, ${header.<headername>} or ${bodyAs(String)}.
HTTP Method
Description
Choose between GET, POST, HEAD, PUT, DELETE and PATCH.
Auth Method
Description
Select which authentication method must be used with the HTTP(s) endpoint, either none (default) or Basic Authentication.
Auth Username
Description
The username when using Basic Authentication.
Auth Password
Description
The password when using Basic Authentication.
Auth Preemptive
Description
Set to true if the server supports preemptive Basic Authentication, meaning that credentials are sent immediately, even if the server doesn't request them.
Use Error Route
Description
Set this to false if the endpoint has a redirect or you don't want HTTP errors to be handled by the error route.
Exclude Headers
Description
Headers to be excluded from the requests made by this component only. Multiple header names may be specified splitting them with a vertical bar |.
This can be used, for instance, to prevent sensitive data present in headers from being sent to a 3rd party host.
Remarks
- This component can be chained to another endpoint. However unlike other components the output will not contain the message you posted somewhere, but will contain the response of the HTTP Post.
- The HTTP component also has an Validate Url button, which will test if it can send a message to the endpoint.
- The HTTP Component is only capable of posting messages to HTTP endpoints, use the Inbound HTTP component for receiving messages
Custom SSL Certificates
It can be the case that the endpoint you are trying to reach uses an SSL Certificate (HTTPS), this is not a problem for Dovetail as long as it is signed by a default trusted certificate authority.
When the endpoint uses a self-signed certificate, or a certificate not signed by a default trusted certificate authority, the certificate should be retrieved and imported into Dovetail. Unfortunately to date, this has to be done manually by the support staff of Dovetail, please contact your Dovetail provider when necessary.
When you install a flow that uses such an endpoint dovetail will run a pre-install check, to check wether the certificate is valid or not. When using a dynamic url this check can be bypassed and it will show up in the flow logging instead.
Testing with HTTP component
On www.requestb.in you can set up a temporary HTTP server which you can use for testing purposes. Dovetail can send messages to this HTTP server so that you can see if a flow is configured correctly.

To do this:
- Go to https://requestbin.fullcontact.com/ and click 'Create requestbin'.
- Copy the URL (e.g. http://requestbin.fullcontact.com/161uhun1) and paste in the HTTP component in Dovetail (see screenshot above).
- Kick off the flow in Dovetail by sending a message to it.
- Go to http://requestbin.fullcontact.com/161uhun1?inspect to see if the message has been received by the HTTP server.

